Le immagini costituiscono in media più della metà della dimensione totale di una pagina Web. Risulta evidente che l’ottimizzazione delle immagini è fondamentale, soprattutto se si considera che gran parte degli utenti non è disposta ad attendere il caricamento infinito di una pagina web. Il problema dell’ottimizzazione delle immagini è un cruccio sempre presente per i webdesigner e uno dei modi migliori e più efficaci per ottimizzare le immagini è ridurre le dimensioni dei file tramite algoritmi di compressione. Più leggeri sono i file, più facile sarà per il server caricare il sito, con conseguente aumento delle prestazioni generali.
I tentativi di creare nuovi formati ottimizzati migliori di JPEG, PNG e GIF non hanno avuto molto riscontro nel corso degli anni. Tuttavia, da circa un decennio a questa parte, Google sta lavorando su un nuovo formato chiamato WebP che potrebbe rivoluzionare gran parte dell’esperienza utente.
WebP è un formato di immagine raster che fornisce una compressione con e senza perdita (lossy e lossless) di qualità per le immagini sul Web.
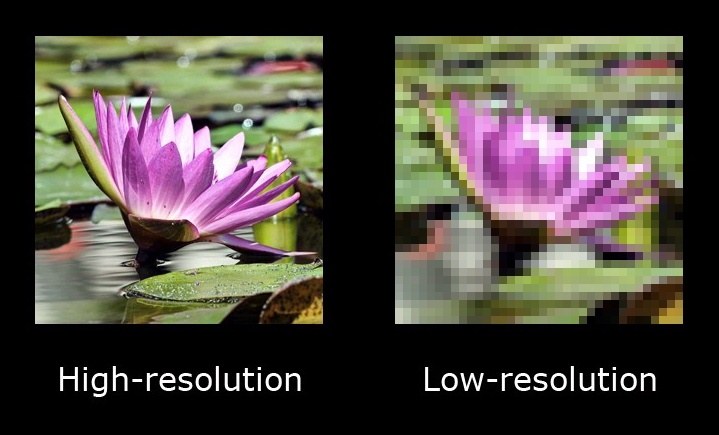
- La compressione con perdita di dati è una tecnica di compressione utilizzata per ridurre notevolmente le dimensioni dei file di JPG e GIF. Per fare in modo che ciò accada, tuttavia, alcuni dei dati (pixel) del file devono essere eliminati o “persi”. Ciò porta a un certo degrado della qualità dell’immagine, anche se non è sempre evidente ad occhio nudo.
- La compressione senza perdita di dati non degrada la qualità dell’immagine come fa la compressione con perdita. Invece, ottiene un file di dimensioni inferiori rimuovendo i metadati in eccesso dal back-end del file. In questo modo, la qualità dell’immagine rimane intatta riducendone solo le dimensioni. Risulta chiaro quindi che la compressione senza perdita non può sperare di raggiungere le dimensioni ridotte di una compressione lossy.
Google stima che le immagini WebP lossless sono più piccole del 26% rispetto ai PNG, mentre le immagini con perdita di dati WebP sono più piccole del 25-34% rispetto alle immagini JPEG (comparabili con un indice di qualità SSIM). WebP supporta inoltre la trasparenza senza perdita di dati (nota anche come canale alfa) con solo il 22% in più di byte.
WebP può codificare le immagini in base ai loro valori di pixel grazie al metodo di codifica predittiva. In sostanza, include solo ciò che è necessario senza distorcere l’aspetto della foto. Di conseguenza, le dimensioni dei file sono piccole, ma la qualità dell’immagine rimane relativamente alta.
Quali sono i vantaggi dell’utilizzo di WebP?
Non basta dire che WebP è “migliore” di JPG e PNG. È importante comprendere i meccanismi di funzionamento di WebP e perché di conseguenza è così vantaggioso utilizzarlo su altri formati di file.
Con i formati di immagine tradizionali, la compressione risulta sempre in un compromesso. La compressione con perdita di JPG porta al degrado della qualità di un’immagine. Una volta applicato, non può essere annullato. La compressione con perdita WebP, utilizza invece la codifica predittiva per regolare in modo più accurato i pixel in un’immagine, quindi gli artefatti (distorsione o degrado) hanno un aspetto diverso rispetto ad altri tipi di file. WebP fa un buon lavoro mantenendo i bordi nitidi in una foto ma, ovviamente, perde dettagli e trame come ci si aspetterebbe in un file con perdita di dati. Tuttavia, laddove un file JPEG comparabile mostra degli artefatti in aree piene (sopratutto nelle sfumature), WebP mostra gradazioni più uniformi fino alle impostazioni di qualità più basse. Uno svantaggio potrebbe essere che i volti umani possono assumere un aspetto plastico o posterizzato.
WebP ha anche la capacità di una codifica mista: utilizzare la codifica con perdita WebP sui canali RGB e la codifica senza perdita su immagini sul canale alfa.
Anche le immagini animate, rispetto al formato GIF, beneficiano dei sistemi di compressione WebP. Come risultato di questa potente combinazione di compressione lossless e lossy, i video animati possono arrivare a dimensioni molto più piccole rispetto alle loro controparti GIF. Google stima che la riduzione media sia di circa il 64% della dimensione originale di una GIF quando si utilizza la compressione con perdita e del 19% quando si utilizza senza perdita.
Compatibilità di WebP su Browser, dispositivi e CMS
Quando WebP è stato rilasciato per la prima volta, era supportato solo dai browser e dai dispositivi di Google. Nel tempo, tuttavia, altre piattaforme hanno iniziato a fornire il supporto. WebP non dispone ancora del supporto universale, il che può causare problemi ai web designer che utilizzano questo formato immagine per impostazione predefinita.
Nel momento in cui scrivo questo articolo, nel 2021, il sito Can I Use, specifica quali sono i browser che supportano il formato WebP:

La mancata compatibilità del formato WebP non riguarda solo i browser ma anche alcuni software di editing e fotoritocco. Ad esempio, ImageMagick , Pixelmator e GIMP supportano WebP. Sketch consente agli utenti di esportare file come WebP. Per quei software che non supportano nativamente WebP, gli utenti di solito possono installare un plug-in che consentirà loro di aprire e salvare i file come WebP.