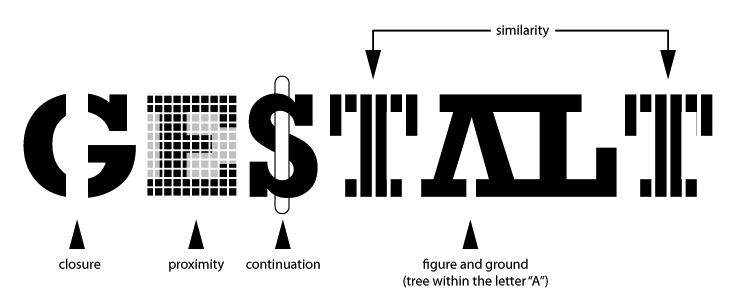
All’inizio del XX secolo, alcuni psicologi hanno sviluppato una serie di principi volti a descrivere il modo in cui le persone percepiscono e organizzano visivamente il mondo. Questi principi sono comunemente indicati come leggi (o principi) della Gestalt. Alcuni dei principi più popolari includono prossimità, somiglianza, regioni comuni e chiusura. Come designer, possiamo applicare questi principi per creare interfacce utilizzabili.
Il principio di chiusura
Il principio di chiusura afferma che per percepire un oggetto completo ogni volta che uno stimolo esterno corrisponde parzialmente a quell’oggetto, le persone riempiranno quegli spazi vuoti.
Anche quando ci mancano informazioni, tendiamo a dare un senso al nostro ambiente riempiendo le lacune per vedere un oggetto completo. Questo riconoscimento avviene automaticamente.

Applicazioni
Il principio di chiusura descrive la nostra tendenza a percepire elementi visivi segmentati come oggetti completi o interi, anche quando mancano informazioni. Questo principio è spesso associato al design del logo, ma può influenzare altre decisioni di design visivo relative alle icone e ai vari elementi della pagina.
Loghi aziendali
Questo principio è comunemente implementato nel design del logo. In ciascuno di questi esempi, la nostra mente riempie gli spazi vuoti per percepire forme complete. Le forme e gli oggetti raffigurati sono riconoscibili (rispettivamente giocatore di baseball, il panda e la S) e sebbene ciascuno possa essere rappresentato con maggiore complessità visiva, l’applicazione del principio di chiusura crea disegni semplici ma interessanti.



Icone dell’interfaccia
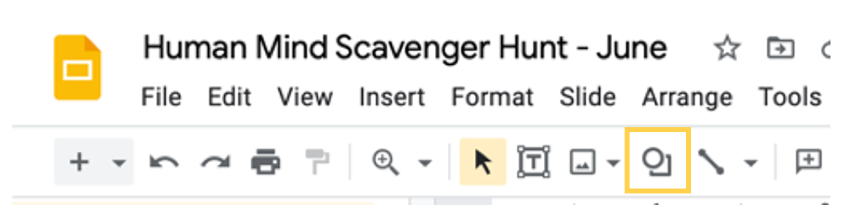
Google Presentation ha applicato il principio di chiusura a una delle sue icone. L’icona, che raffigura un cerchio sovrapposto a un oggetto, comunica la funzione attraverso un design visivo minimalista. La nostra mente percepisce un quadrato. Nonostante la forma incompleta, possiamo facilmente riempire gli spazi vuoti

Sebbene l’utilizzo del principio di chiusura possa semplificare la complessità visiva delle tue icone, è necessario comunque verificare se gli utenti capiscono cosa rappresentano le icone e aumentarne il significato con etichette chiare. Se gli utenti non capiscono cosa significa l’icona, non importa che sia minimalista o esteticamente gradevole.
Applicare il principio di chiusura per segnalare contenuti aggiuntivi
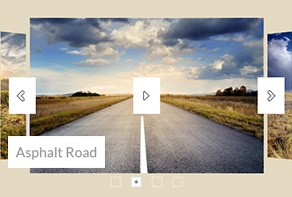
I progettisti possono utilizzare il principio di chiusura per indicare l’esistenza di contenuti aggiuntivi e incoraggiare l’interazione con tali contenuti. Un esempio su tutti sono i plugin “carosello”, cioè le immagini a scorrimento orizzontale o verticale. Queste gallerie di immagini sfruttano il principio di chiusura quando mostrano solo parti di un elemento nel carosello. Anche se gli utenti potrebbero non essere in grado di indovinare i dettagli esatti dell’elemento parzialmente visualizzato, l’elemento incompleto segnala loro che ci sono più elementi che è necessario scorrere per raggiungerli.

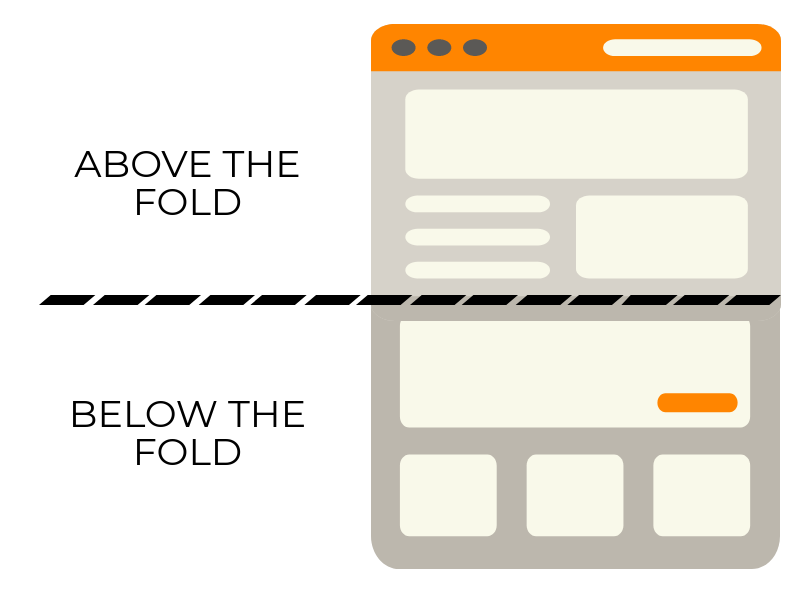
Se, invece, la pagina appare completa agli utenti, si incorre nella cosiddetta illusione di completezza. Applicare il principio di chiusura per evitare l’illusione della completezza significa segmentare gli elementi della pagina in modo che appaiano incompleti e incoraggino l’interazione (scorrimento o scorrimento). Ricordiamoci che ciò che appare in primo piano nella pagina (il cosiddetto above the fold) rispetto a ciò che è nascosto influenzerà sempre l’esperienza dell’utente, indipendentemente dalle dimensioni dello schermo. Questa tecnica funziona bene per i contesti con dimensioni di viewport prevedibili, ma è molto più difficile da implementare quando è presente un’ampia gamma di possibili dimensioni della finestra.

Corretta comunicazione degli elementi “segmentati”
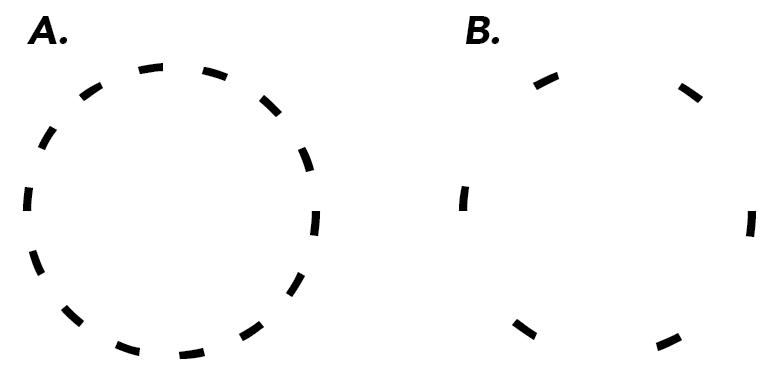
Non tutte le applicazioni del principio di chiusura sono efficaci. Quando eliminiamo il contenuto e gli elementi della pagina, dobbiamo chiederci se quello che resta sullo schermo è sufficiente per comunicare valore e funzione. Fornire troppo poche informazioni rende difficile per gli utenti riempire gli spazi vuoti. La maggior parte di noi probabilmente dirà che è più facile vedere il cerchio completo nel grafico a sinistra.

Quando tagliamo gli elementi della pagina e il contenuto dalle nostre interfacce, dobbiamo fornire un contesto sufficiente (né troppo, né troppo poco) per comunicare che c’è più contenuto da vedere.