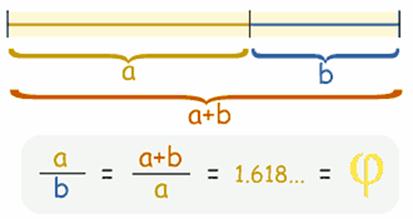
Chi non conosce il valore della proporzione divina, altrimenti detta sezione aurea? Per chi non lo sapesse è un numero irrazionale, è rappresentato dalla lettera greca Phi e vale 1,618 (solo per dare i primi tre decimali, visto che sono infiniti…).
E’ un numero importante e avvolto, se vogliamo, da un alone di mistero: è presente in natura cosi come in maestose opere architettoniche. È certo che scultori, pittori e architetti greci e romani – e, forse, ancor prima egizi – si servirono largamente della “proporzione divina”, tanto che secondo molti critici starebbe semplicemente qui il segreto dell’armonia inimitabile di quelle opere d’arte quali la Grande Piramide di Cheope, il Partenone di Atene, l’Arco di Costantino, il Pantheon di Roma, l’acquedotto di Segovia e del Gard. Queste e molte altre opere hanno dimensioni che rispettano la proporzione dell’1,618. Noi stessi siamo la prova vivente della proporzione divina. Non ci credere? Provate a misurare la vostra altezza, poi misurate l’altezza dall’ombelico al pavimento e provate a fare il rapporto dei due numeri. Non so se questo riuscirà a stupirvi, ma di sicuro il risultato si approssimerà a 1,6. E se non ci credete ancora, provate con le falangi della vostra mano…
Ma non voglio tediarvi ulteriormente su come si è arrivati in passato a trovare il numero (esistono infiniti articoli sul web), ma vorrei illustrare semplicemente come, questo numero divino, può essere semplicemente applicato a qualsiasi oggetto di design e cionondimeno al web design.
Un web designer dovrebbe sempre garantire ai visitatori di un sito web un certo senso naturale di ordine, armonia, equilibrio e comfort. La logica che sta alla base della proporzione divina è la convinzione che questo numero sia qualcosa di organico, universale, armonico ed esteticamente piacevole. Infatti, essendo tale rapporto evidente in molte cose esistenti nell’universo è probabile che possano migliorare notevolmente il design dei vostri progetti.
Quando si crea un disegno o si scatta una fotografia, si arriva ad un punto in cui si dice “ok, ci siamo”. Quanti di voi creano le proprie composizioni guidati da una sensazione o dal “pensiero” artistico, piuttosto che dal pensiero logico? Mentre il pensiero artistico è un processo intrinseco in ognuno di noi e non può essere spiegato a parole, il pensiero logico può essere associato a qualcosa di oggettivamente plausibile.
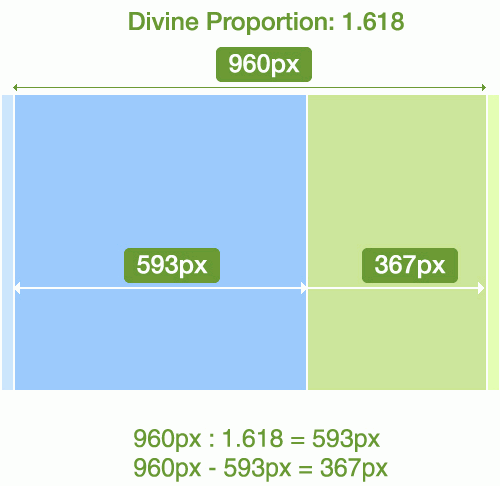
Il concetto può essere chiarito con la figura qui in basso che rappresenta un layout “ben proporzionato”.
Secondo lo schema in figura, per un layout a larghezza fissa di 960px a due colonne (ma potrebbe valere anche per i siti fluidi), utilizzando la proporzione divina, avremmo la prima colonna dedicata ai contenuti (id #content) di larghezza 593px, mentre la sidebar laterale (id #sidebar) di 367px. Il calcolo matematico è mostrato in figura ed è molto semplice da fare.
Ora, se si calcola il rapporto tra #content e #sidebar (593px : 367px ≈ 1.615) e il rapporto tra la larghezza del sito e la larghezza del #content (960px: 593px ≈ 1,618) si può vedere che i due numeri si approssimano allo stesso rapporto.
Ovviamente non è obbligatorio utilizzare la proporzione divina, ma rappresenta un buon punto di partenza. Come calcolare velocemente il numero aureo? Esistono in rete ovviamente moltissimi strumenti, uno dei tanti si chiama PhiCalculator ed è reperibile qui: http://www.thismanslife.co.uk/projects/phiculator/. Il programma, disponibile per Win e Mac, dato un numero in ingresso, non fa altro che calcolare il numero corrispondente secondo il rapporto aureo.