Comprendere come gli utenti leggono sul web è fondamentale per costruire dei layout efficaci e posizionare i contenuti in modo tale da attirare più facilmente l’attenzione del lettore. Spesso la “letteratura” del design raccomanda l’applicazione di modelli di layout che consentono di ottimizzare la posizione degli elementi nello spazio. I più comuni sono il diagramma di Gutenberg, il layout z-pattern, e il layout f-pattern. Ciascuno offre dei consigli utili su come e dove posizionare le informazioni importanti, anche se spesso questi modelli vengono fraintesi e usati senza pensare a ciò che realmente descrivono.
Il modello di Gutenberg
Questo modello è stato reso popolare dal designer Edmund C. Arnold, un designer di giornali, considerato da molti il padre della moderna progettazione editoriale e responsabile della progettazione di più di 250 quotidiani e riviste in America e Nuova Zelanda. Questo modello non è applicabile a ogni progetto ma si applica a pagine con molto testo, come appunto un giornale. Nel web può essere utile quando abbiamo a che fare con pagine dove non ci sia una gerarchia visiva ben definita.
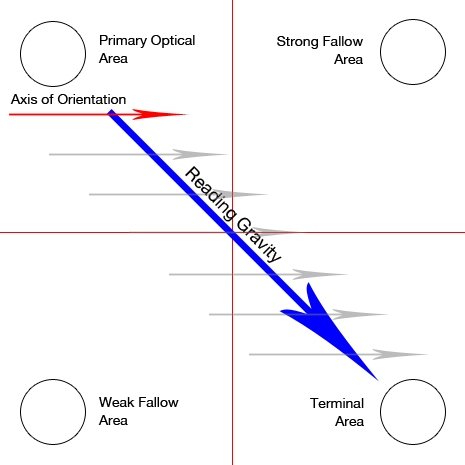
Il diagramma di Gutenberg divide il layout in 4 quadranti:
- Zona ottica primaria: si trova in alto a sinistra, dove normalmente si inizia a leggere
- Forte area cieca: che si trova in alto a destra
- Debole area cieca: situata in basso a sinistra
- Zona terminale: situata in basso a destra
Il modello suggerisce che gli occhi scorrono la pagina seguendo dei movimenti orizzontali chiamati assi di orientamento. Il comportamento dell’occhio tende a seguire una linea (chiamata Reading Gravity) che parte dalla zona ottica primaria in alto a sinistra e arriva alla zona terminale in basso a destra.
Questo modello suggerisce che le aree “cieche” ricevono meno attenzione rispetto alla zona primaria e terminale. Il consiglio è quello di concentrare gli elementi importanti di un sito in alto a sinistra o in basso a destra, ovvero lungo il percorso della Reading Gravity. I layout che seguono questo modello sono in sintonia con la “gravità” di lettura naturale.
Il layout z-pattern
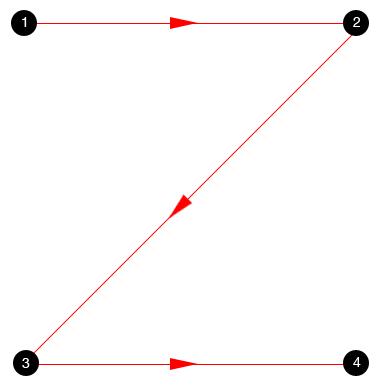
Il modello Z, come ci si aspetta, descrive il movimento della scansione della pagina seguendo una Z ipotetica. Come accade per il modello di Gutenberg, i lettori iniziano la lettura in alto / sinistra, per poi spostarsi orizzontalmente verso destra e poi in diagonale verso il basso, prima di terminare con un altro movimento orizzontale verso destra. In realtà Z-Pattern e Gutenberg sono quasi identici: la differenza sta nel fatto che in questo modello anche le aree “cieche” del Gutenberg vengono attraversate. Non esistono aree più forti e aree più deboli, né aree di gravitazione, come si può osservare nell’immagine in basso:
Anche in questo caso, le informazioni più importanti andrebbero posizionate lungo il percorso del modello.
Un’estensione del modello Z è rappresentato dal modello “zig-zag“, che descrive il movimento tramite una serie di Z. E’ il metodo con cui leggiamo grandi blocchi di testo in modo naturale. Questo modello si adatta particolarmente quindi a una pagina lunga ricca di immagini e contenuti che invita il lettore a una rapida scansione.
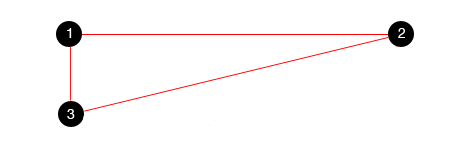
Ma c’è di più. Se proviamo a chiudere i primi 3 punti in un trinagolo rettangolo, otterremo quello che viene definito Golden Triangle. Quest’area triangolare posizionata nella parte superiore della pagina sarà la zona più vista e il modello Z suggerisce di collocare le informazioni più importanti all’interno di quest’area.
Il layout f-pattern
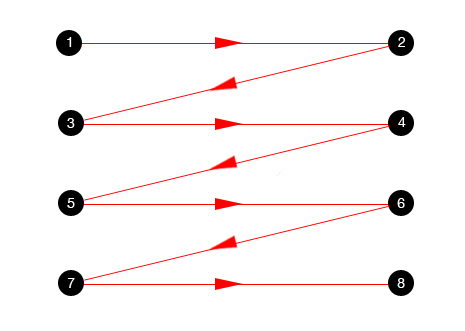
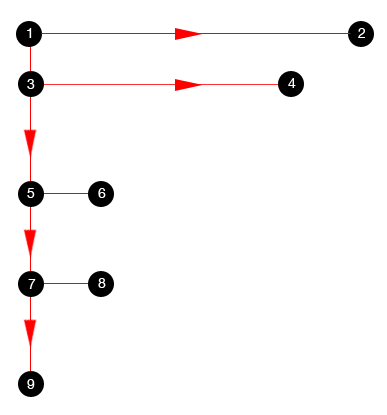
Come accade per il modello Z, questo pattern indica che il movimento di scansione avviene seguendo una ipotetica F. Come si nota dalla figura in basso, la scansione parte sempre in alto a sinistra e prosegue orizzontalmente a destra (punti 1-2), quindi si ritorna nuovamente a sinistra (punti 3-4) e si procede nuovamente a destra.
Tuttavia, le scansioni successive alla prima, si riducono in lunghezza e ciò suggerisce che:
- Le informazioni più importanti devono essere posizionate nella parte superiore della pagina dove solitamente si parte con la lettura.
- Le informazioni meno importanti, dovrebbero essere collocate lungo il bordo sinistro e presentate sotto forma di punti elenco in cui è richiesto poco movimento oculare orizzontale.
- La gente non legge on-line ma scansiona.
Si nota, dagli studi effettuati da Nielsen con le sue mappe di calore, come la F è contenuta all’interno del contenuto principale e non si estende alla pagina completa. La ragione per cui con il modello F non si raggiunge la fine della pagina può essere spiegata in diversi modi:
- i contenuti sono sono interessanti e coinvolgenti per l’utente. Vale ancora di più se parliamo di contenuti online;
- i contenuti vengono scritti seguendo una piramide invertita, poichè il redattore si aspetta di perdere lettori muovendosi verso il basso della pagina;
- La gente effettua una prima scansione per determinare se vuole saperne di più.
Conclusioni
I modelli presentati descrivono il comportamento naturale dell’occhio quando non c’è una gerarchia di contenuti progettata a monte. Essi quindi descrivono dei modelli naturali per quelle pagine i cui contenuti sono distribuiti in modo equo e uniforme.
Il discorso cambia quando i contenuti vengono presentati assieme ad immagini e blocchi di testo che possiedono pesi visivi differenti, capaci di attirare lo sguardo e di distoglierlo dal suo percorso naturale. Se, cioè, esistono elementi visivi dominanti ordinati secondo una gerarchia visiva che tratteremo in un altro articolo.